Lors de la mise en place d’un portail sharepoint, les utilisateurs vont avoir des exigences sur la couche de présentation. Dans cet article nous exposerons quelques possibilités quant à la personnalisation d’une page sharepoint :
- modifier le template d’une page
- modifier le CSS ponctuel d’une page
- modifier le CSS général d’une collection de site (et introduction à la notion de master page)
Premier point : modifier le template d’une page
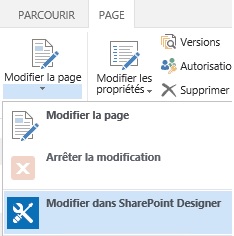
Pour modifier un template, il vous faut le client lourd « sharepoint designer » d’installé. Après avoir créé une page de type « composants de page » (voir ce post ), cliquer sur « Page » et cliquer sur « Modifier dans Sharepoint designer ».
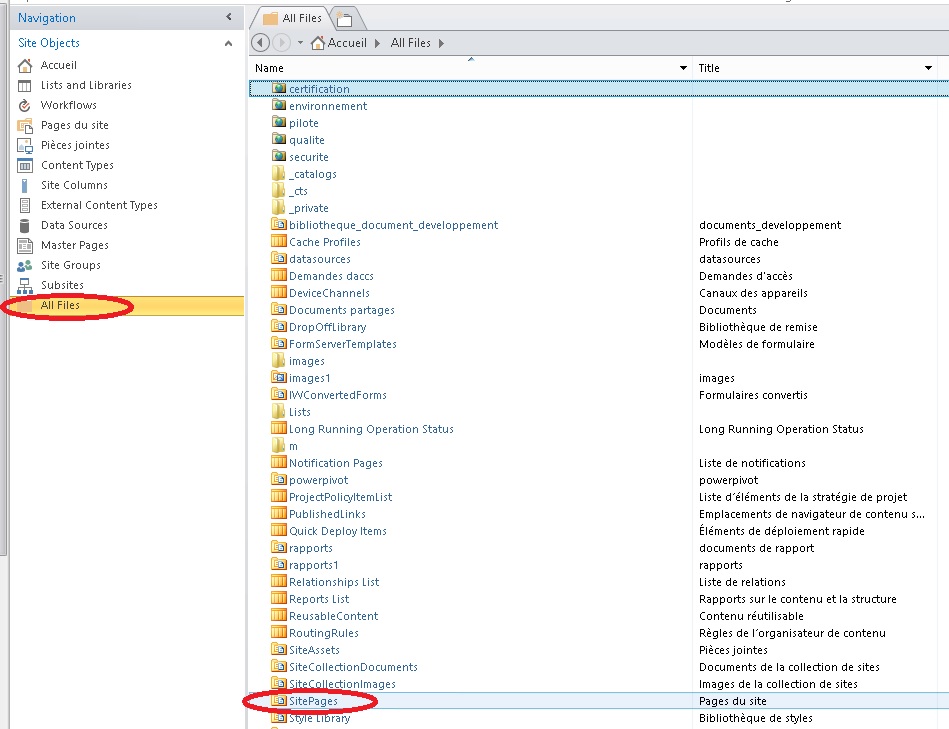
Ensuite, aller dans « All Files » puis sur « SitePages »:
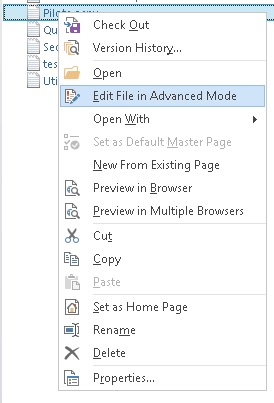
Après vous être positionné sur votre page, faire un clique droit et prendre « Edit file in advanced mode »
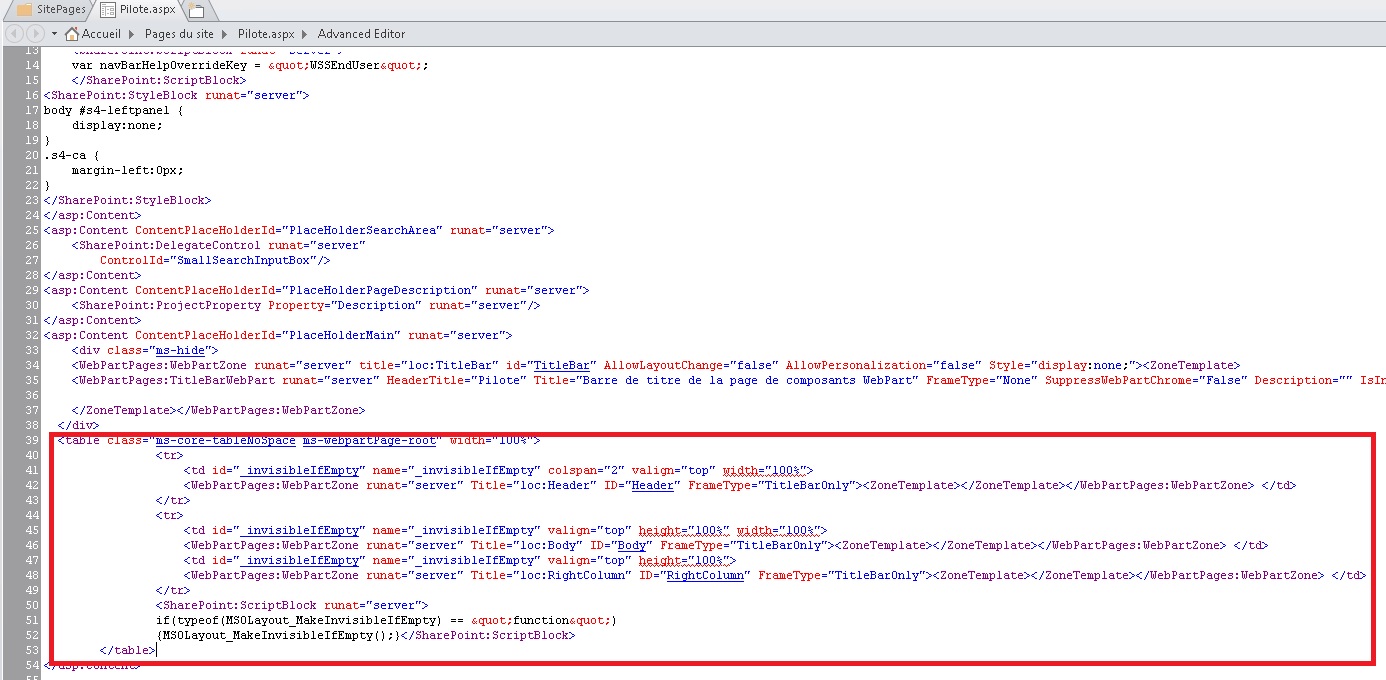
Pour modifier les zones de webpart, et donc modifier le template, je vous laisse jouer avec le HTML (table, td, tr) :
Second point : modifier le CSS ponctuel d’une page
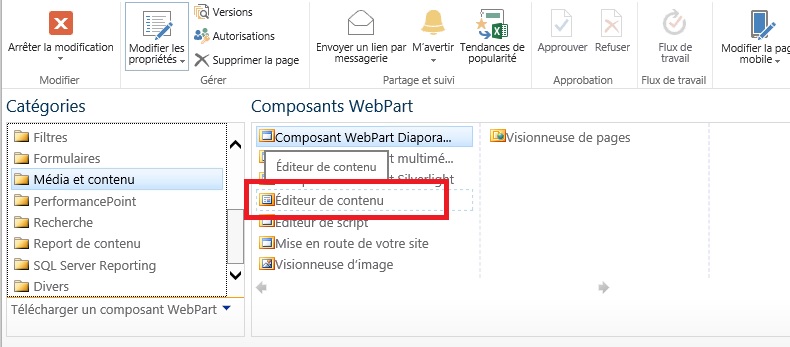
Après avoir mis la page en mode « modification », ajouter le composant webpart »editeur de contenu » :
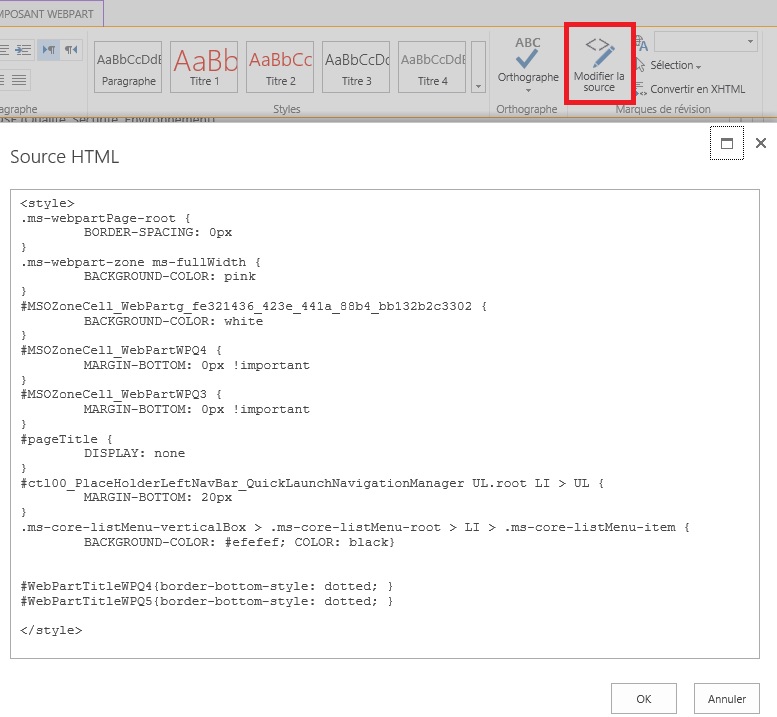
Puis avec l’outil F12 developper tools (pour plus d’information voir ce lien), vous pourrez naviguer dans votre page, trouver l’élément à personnaliser et ajouter vos commandes CSS.
Dernier point : modifier le template d’une collection de sites
Avec SharePoint 2013 il est vraiment facile de modifier le CSS pour l’ensemble de votre collection de sites.
voici une vidéo qui explique tout cela très clairement : https://www.youtube.com/watch?
Si vous avez des méthodes, des retours d’expériences sur ce sujet, n’hésitez pas à poster!