Comme je l’ai présenté dans un autre post, il existe 2 types de projets pour développer des comportements spécifiques dans sharepoint.
Dans ce post, je vous propose un exemple de ce qu’il fallu réaliser dans l’un de mes projets : une liste déroulante qui permettra d’afficher des pages différentes en fonction de la valeur sélectionnée
tout d’abord pour développer sous sharepoint, il faut :
- une machine avec un sharepoint d’installer afin de faire ces tests
- SQL server
- un visual studio
- le SDK sharepoint pour visual studio
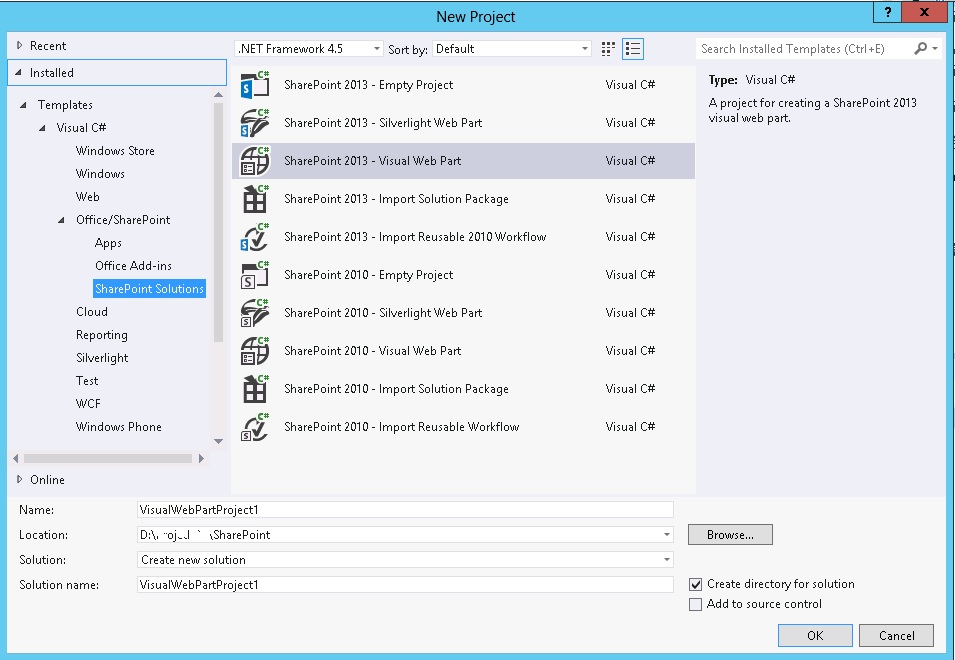
vous allez créer un projet de type Sharepoint Solutions :
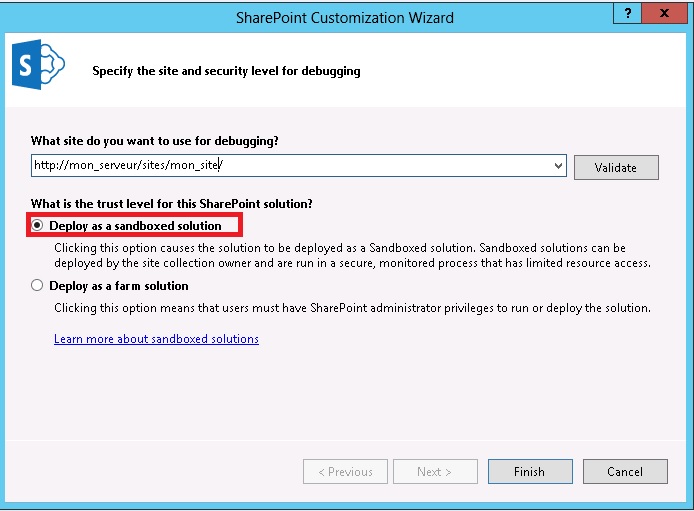
Ensuite vous pourrez choisir « Sandbox » en indiquant le serveur Sharepoint sur lequel vous pourrez directement vos développements :
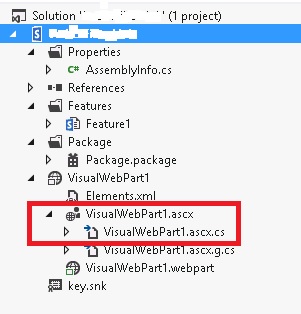
Dans le projet il y a 2 types de fichiers sur lesquels vous allez développer :
- VisualWebPart1.ascx : pour l’interface graphique
- VisualWebPart1.ascx.cs : : pour le comportement des boutons, du rechargement de la page

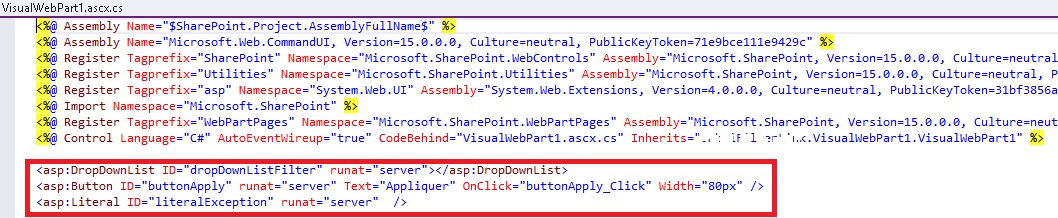
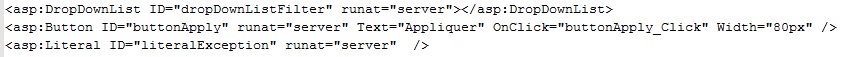
Dans notre exemple, voici à quoi ressemble la partie graphique (VisualWebPart1.ascx) :
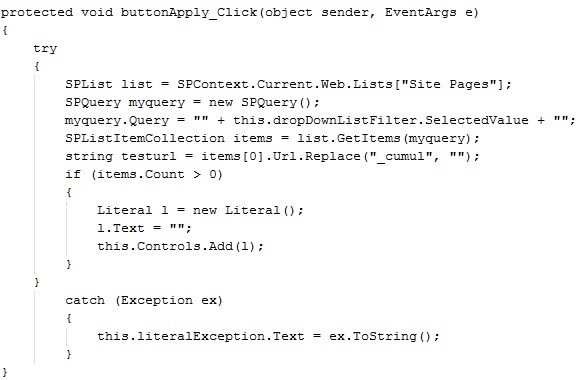
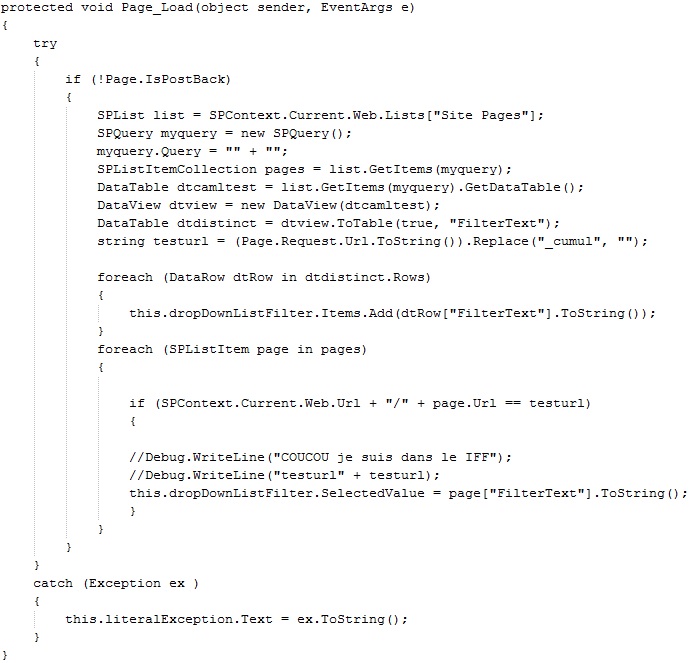
Et dans la page VisualWebPart1.ascx.cs :
Afin de tester votre développement, vous n’avez qu’à :
- aller sur le site, créer une page de test
- retourner sur visualstudio, exécuter votre projet > faire attach
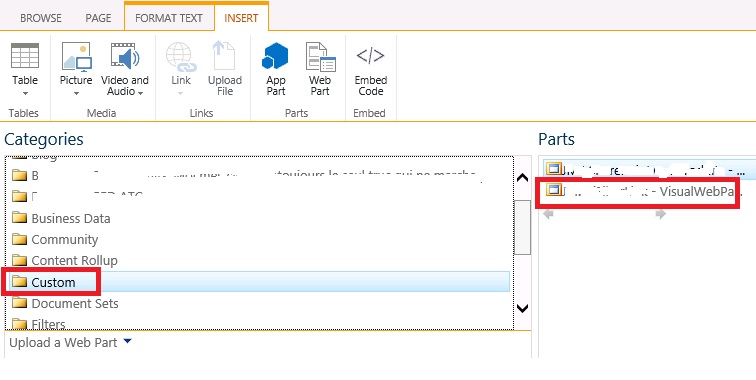
- Sur la page du site qui s’ouvre, ajouter le composant en allant dans custom

- vous pouvez maintenant tester.
pour faire du débuggage, vous pouvez mettre un point d’arret dans votre code faire du pas à pas, en faisant F10.
Dans cet exemple, notre but est
- de parcourir la librarie « page »
- puis de lire un champ que nous avons ajouté pour qualifier une page : « filter texte »
- Grâce à ce champ nous allons populer la liste déroulante
- et agir sur l’adresse de la page quand l’utilisateur voudra changer de page.
ça vous donne une petite idée de développement que l’on peut réaliser avec sharepoint.
Avez vous des retours d’expérience? N’hésitez pas, comme toujours, postez!